
あなたは、フローチャートを作成したことがありますか?
フローチャートは「流れ図」とも言い、複雑になっているプロセス・プログラムにおける設計や文書化に使われるものです。それぞれのステップを図形で表して、それら図形と図形の間を矢印で繋いでいくことで流れを表すことにより、アルゴリズムやプロセスを図で表現することができます。
フローチャートという言葉を耳にすると、なんとなく「手順を矢印で追うようにしながら分岐させていく」というイメージだけが湧き、“誰でも簡単にできる”と想像する人もいるかもしれません。
ところが、正式なフローチャートは一つ一つの図形に意味がきちんと定められており、そのプロセスが複雑であればあるほどチャートも複雑に分岐したり戻ったりして範囲が拡大していくため、しっかりと知識がなければ作成することはできません。また、知識だけではなくセンスも必要となっているため、得意・不得意が如実に分かれる作業でもあります。
そこでここではフローチャートの作成入門として、その概要や目的、図形の使い方、基本的な書き方までを解説していきます。
フローチャートの概要

まずは、そもそもフローチャートはなぜ作成するのか、その目的やメリットなどを学びましょう。これらを知らなければ、ただの「面倒な作業」としか思えなくなってしまうはずです。
フローチャートは、ある程度の規模の企業であればどこでも存在するものであり、特に最初の業務設計時には重要となる大切な図となります。
フローチャートの目的
フローチャートの目的は、「業務がどのような流れで行われているかを視覚化し、見る者がプロセスを理解するのを助けること」です。
例えば、一つの業務についてスキルトランスファー(いわゆる「業務の落とし込み」)を行う際、「ああして、こうして、この場合はこうなって…」と口で色々と説明していくことは多いと思います。実際、目の前でやってみせながら教育をしていくことは効率的でしょう。ところが、それだけだとその業務の全体像を俯瞰的に見ることは難しいですし、第三者(クライアントや上長など)に現場外で説明する時に口だけで伝えるのは困難にもなってきます。
しかし、一連の流れをフローチャートにして可視化することで、あとから整理する際に把握もしやすいですし、目の前で実務を見せずとも把握・共有することが可能となるのです。
そのため、正式な業務設計マニュアル、あるいはそれに準ずる資料には必ずと言っていいほどフローチャートが記載されています。色や線の太さなどは各企業によって個性の違いなどが出ていると思いますが、基本的な書かれ方自体は統一されているでしょう。よって、「基本の書き方と見方」を知っていれば、転職をしても通用するということになります。
このような目的により、フローを作成する上でポイントとなるのは、「(どこの)誰が」「いつ、何をきっかけに」「どのような作業を」「どういう場合に」行っているということが、“漏れなく、かつ簡潔に”書き表されているかということです。ここがしっかり押さえられていなければ、そもそもの目的である「業務の流れを視覚化し、見る者が理解できる」が実現できません。
フローチャートのメリット
「目的」のところでも触れましたが、結果としてフローチャートのメリットは以下となります。
- 口頭や文字だけよりも理解しやすい
- 頭の中の整理ができる
- 作業の盲点(ミスやリスク)を発見できる
- 実行中のミスやトラブルを減らす
- 作業の修正時間を短縮できる
- 作業を複数人で割り振りしやすい
フローチャートの書き方

概要を理解したところで、いよいよ書き方を学んでいきましょう。
書くことに不慣れ、あるいは未経験の人は、どこでどのような図形を使用すれば良いのか、どのように繋げていけば良いのかといったことも含め、作成中にとにかく悩んでしまうことと思います。
今回はあくまでも「入門編」ということで、必要最低限の図形やチャートのレイアウトについて説明します。実践時にはぜひ、参考にしてください。
図形の意味
フローチャートでは様々な図形が登場(使用)します。これらは作成者の好みで使われているわけではなく、それぞれにきちんとした意味があります。最低限知っておいた方が良い図形について説明しますので押さえておきましょう!
.jpeg)
- 端子:プログラムの開始と終了
- 処理:任意の種類の処理、演算の実行
- 判断:条件によって処理の流れを分岐
- 書類:プリンタへの出力、帳票など
- 定義済処理:別途定義されたサブプロセス
- データベース:データへのアクセス
原則(作成する上での考え方)
図形の意味を理解したところで、次に「書き方の原則」について説明します。
- 部門や人、システムなどは「スイムレーン」で表現する(※詳細は後述)
- プログラム(作業)の「開始」と「終了」を明記する
- 上から下へ流れていくように書いていく
- その処理において使用・参照する書類やデータベースがあればスイムレーンをまたいで、平行線上の右側に記載する(※後述の「作成例」を参照)
- 基本的に線は交差させない(※ただし、やむを得ない場合は橋のように一方を湾曲させてまたがせることもある)
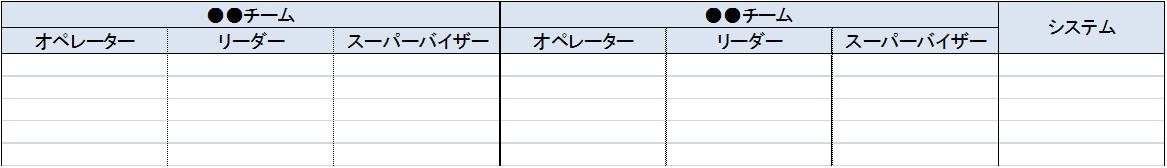
スイムレーン
部門や人、システムなどは「スイムレーン」として表記します。表で言うところの「項目名」のことです。フローにおける基本である「人」については部門ごと役職ごとなど明確にし、「誰」が担当するのかが読み取れるようにします。

作成例
それでは実際に、フローチャートの例を見てみましょう。
以下は、「定食屋における、お客様が入店されてから退店されるまでの流れ」をフローチャート化したものです。
.jpeg)
スイムレーンを移動する際(上記の例で言うと「店内?」における“NO”の出力先)に真横に配置するのも一般的ではありますが、平行線上に出力先(つまり次のステップ)を配置すると時系列を掴みづらくなるため、一段下に置いてカギ線矢印で繋ぐようにすると見やすくなります。
その上で、人以外を示すレーン(上記の例で言うと「帳票類」や「システム」)に図を配置する際は該当する作業の平行線上に点線で繋ぐと、「何の作業において何を使用するのか」が明確になります。
なお、各図形への入力(矢印の入り)は必ず上からになるようにしてください。横からにならないように気をつけましょう。
フローチャートの注意点

最後に、フローチャートを作成する際に注意しておくべきポイントをお伝えしましょう。また、アドバイスも紹介しておきますので、上記の「書き方」と合わせて参考にしてください。
複雑にし過ぎない
業務の内容にもよりますが、基本的には「図形の種類を多用し過ぎない」ということに気をつけましょう。実際に作成をし始めて細かく記載をしていくと、多種多様に図形を使用しながらできるだけ正確に一つ一つの作業を表現していくことに没頭してしまいがちです。特に細かい作業が得意・好きな人は慣れてくると徐々に楽しくなってきて、より綿密に表したくなってしまうものです。
しかし、フローチャートは自己満足の作品ではなく、あくまでも「読み手に理解してもらうためのもの」であることを忘れないでください。必要以上に図形の種類を多用したり、「処理」を増やしすぎると逆に見づらくなり、読み手が理解できなくなってしまいます。そうなってしまっては、せっかく作成したチャートが意味を成さず、本末転倒となります。よって、正確に流れを掴めるようにすることは前提としてありつつも、しっかりと「読み手に伝わる」ことを意識したチャートを作成するように心がけましょう。
ただ、業務自体がそもそも複雑なことにより、必然的にフローチャートも複雑にせざるを得ない場合も中にはあります。そのような時は補記をしたり、分岐後の作業の規模が大きい場合は「サブプロセス」として別に作成したチャートに移行させるなど、工夫をするようにしましょう。
作成後には必ずチェックする
作成し終わったら、まずは必ず見直しを行うようにしましょう。実務と照らし合わせながら、しっかりとチェックをします。その後には上司や先輩などに二次チェックをしてもらい、ミスがなどがあれば修正・再チェックと慎重に進めていき、完成させます。
作成後に最低でもチェックすべき点は、以下となります。
- 「開始」と「終了」にあたる端子があるか
- 各図形の配置間隔が不均等になっていないか
- 矢印や線などが図形から分離していないか
- 行き先が不明な箇所がないか
- 分岐の条件やその出力先に誤りがないか
- 各図形への入力が複数本あったり横からになっていないか
まとめ
以上が、基本的なフローチャートの作成方法となります。いかがでしたでしょうか。
そもそもの得意・不得意もあるとは思いますが、少なくとも慣れないうちは頭を悩ませることも多く、得てして作成に長時間を要するものです。各図形が何を意味しているのかといった基本知識はもちろんのこと、頭の中にあるイメージを可視化していく過程であれこれと細かい処理が出てきて、混乱してしまうこともあるかもしれません。そのような状態を防ぐためにも、不慣れなうちは最初からパソコンで作成をし始めるのではなく、まずはノートなどに手書きで下書きしてみることをおすすめします。
手書きであればいくら失敗しようとも考え直そうともササッと手直しすることができますし、ここでしっかりとベースを作っておけば、実際にパソコンで作成する際には下書きしたものを単に清書するだけなので機械的にスムーズに進めることができます。
フローチャートを書くという作業自体はとても手間がかかり、正直なところ面倒くさいものですが、実際に仕上がれば業務の流れを把握するのにも問題点を洗い出すのにも改善をするのにもとても役に立つ代物となります。
後々のことを考えて効率化させるためにも、ぜひ完成度の高いフローチャートが作成できるように取り組んでみてください!このスキルを身につけることで、上司に評価されることは間違いなしですよ!
